Initial Commit
austin@pip-install-python.com
F(hits) + Value(1)


Initial Commit
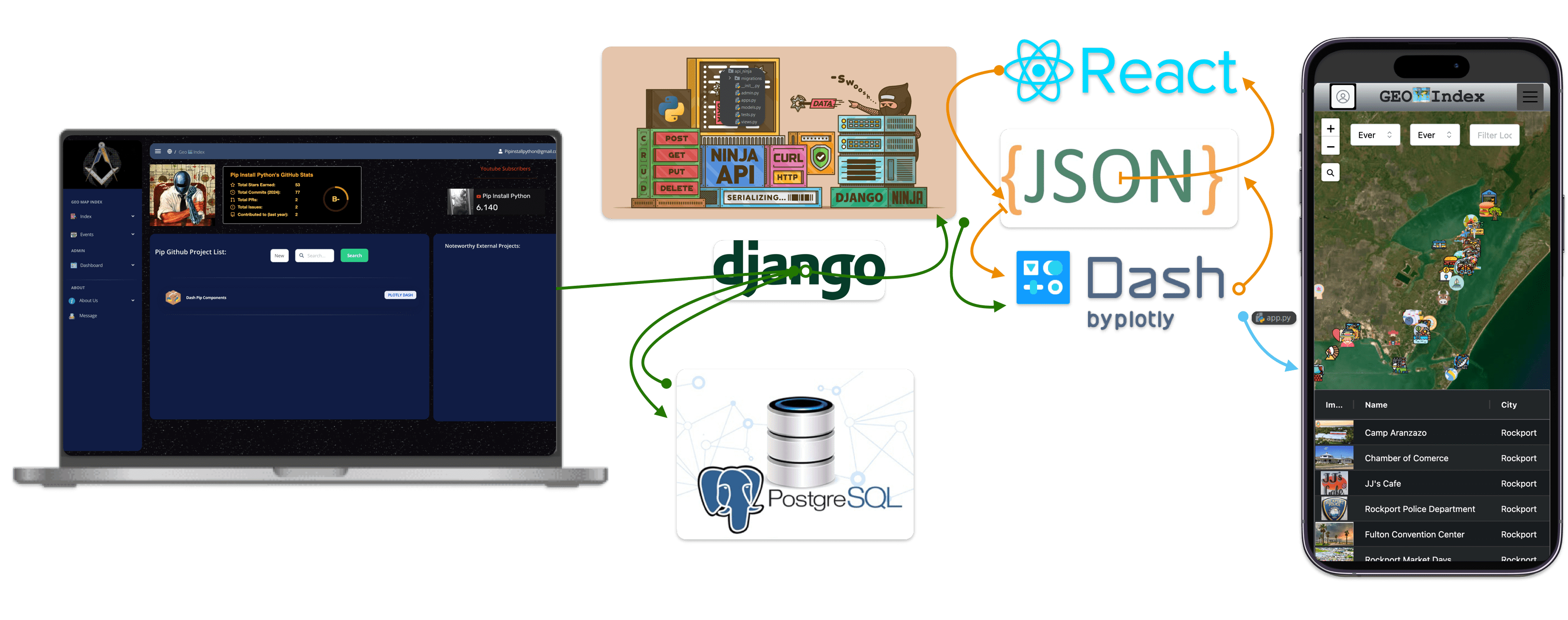
Welcome to a new project I've been working on, initially rough around the edges, plenty of bugs but its ambitious and finally setup on a server for hosting and continued production development. This project consists of two docker containers, one Django Fullstack and one Dash Frontend. The concept was to create something outside of Django Plotly Dash which is a great project within itself but was limited in some areas, considerable concerning building dash as mobile first application and being behind the latest Dash version. Django Plotly Dash in all simplicity is a wrapper of Plotly & Dash for Django, however my goal was to specifically de-couple the two and to create a Django application and a Dash application which where both self contained but had the ability to communicate directly with each other. Easier said than done.. as I initially created multiple repositories exploring this topic one of my initial attempts can be found in 988.wtf and Django-Dash-Token-Authentication . After scratching the surface of a proof of concept, I explored ways to redefine the project and struggled with the launching of it in production but was able to overcome some of the major obstacles.
With this said, Django contains a few note worthy features not available to Dash. Firstly, Dash uses Flask on the server side which is a bare bones out of the box server side system. Django for reference is similar but offers more advanced capabilities which would all need to be individually built within Flask to allow the same functionality. Notable features of Django include, model.py system for creating database fields. Compatibility and easy integration with the most cutting edge Python APIs. Admin portal for managing dynamic content and adding data to the database. Easy database configuration I chose to go with Postgres. Security focused features for both the users and the server. With that said, I setup my Django application to support All Auth communication with both Github and Google login and account creation as for my intended audience that seemed like the most appropriate. Also designed with separate docker compose files for both a production and local development versions of the application.
Next the Dash application was fairly simplistic compared to its Django counterpart, though I did design a considerable amount of custom react components to be used within the application. My favorite external imports being Dash Leaflet, Dash Mantine Components and the custom components I built being found on Dash Pip Components. The goal was to rebuild a previous deployment found of an interactive map found on 988.wtf . Improving on the mobile first design and setting up a structured way to create better designed locations and the modals as seen when clicked along side a path for posting new locations from users directly from dash rather than going through the admin portal which in this use case was slow and clunky.
Launching the Containers into Production
For the hosting I used an Azure VPS, with the goal to move into a droplet situation in the future. But while in fairly rapid development I found the VPS as being the best option to fit the current needs of the project. I used both docker hub and Github pipeline to automate the testing and launching of releases. The path I chose allowed me the ability to run Tests, Build and Deploy which all need to pass successfully before my .sh script removes the currently hosted application and automatically rebuilds it. Preventing down time and securing the project with a structured path making a passing grade necessary before an updated code launch. I purchased a custom domain and secured the project with SSH and made the dash application a sub domain of `dash.geomapindex.com` with geomapindex.com being the root domain used for the Django application. Taking a team of two ~a month to polish the deployment and automating the processes that go into it.
Optimistic Next Chapter
Have plenty of goals and work ahead of me, I'd like to setup a new model for managing map data on my new Django app rather than relying on the data currently being stored on 988.wtf. I'd like to plot the entirety of Aransas and Nueces, all notable features, locations birds and fish you can find in the area. Allow users to directly create new locations and events that connect with the map, Full Calendar Component or both. Along with polishing the authentication system. Setup an analytics page for Django to better track referrals, views and other useful data points for scaling the application. Publish the Dash app on the Apple and Google Play Store. Expand out the e-commerce store found within 988.wtf along side building plenty of other useful components and blog posts to help create and educate a list of useful tools for the next generation of Fullstack Python programmers.